- 资源介绍
资源名称:Dom文档对象模型手册 CHM
Dom:英文全称-Document Object Model 译成中文即是:文档对像模型.听起来很术语,其实就是文档内容的结构关系.文档类型可以是HTML或XML
Dom具有对Html文件和XML文件元素的访问控制能力,简单点说利用Dom可以对某个html或xml文件添加,修改,删除元素.更改其现有的结构或内容.
如果你未接触过Dom,你会发现Dom太神奇了...不管你是菜鸟还是高手,在这个注重用户体验的web时代里,Dom是至关重要的. 如果你是一名有经验的web开发者,你应该看到过或用过以下这些命令或方法 getElementById getElementsByTagName offsetParent appendChild getAttribute 不过至今仍有人认为这些都是Javascript中的东西,其实不然,这些全是Dom中很重要的方法! 本手册涉及dom内容很全很详细.仔细阅读吧年轻的程序员,相信他对你会有帮助!
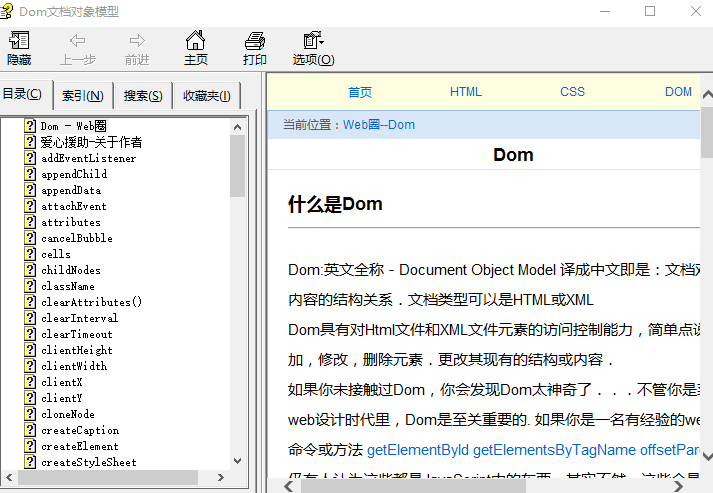
资源截图:

猜你喜欢
-
React全栈 Redux Flux webpack Babel整合开发 PDF_前端开发教程
2020-07-22 -
HTML5与HTML4的区别 中文WORD版_前端开发教程
2020-07-21 -
node.JS 实战_前端开发教程
2020-07-23 -
21天学通javascript(第2版)pdf_前端开发教程
2020-07-21 -
HTML&CSS设计与构建网站_前端开发教程
2020-07-22 -
Bootstrap基础学习视频课程_前端开发教程
2020-07-23 -
Axure中文版使用全指南(中文教程)pdf格式_前端开发教程
2020-07-21 -
深入浅出ES6(ES6 in depth)_前端开发教程
2020-07-21 -
jQuery攻略 中文pdf_前端开发教程
2020-07-21 -
ASP.NET环境配置AJAX的视频教程_前端开发教程
2020-07-21
-
Dom文档对象模型手册 CHM_前端开发教程
2020-07-21 -
精通CSS:高级Web标准解决方案_前端开发教程
2020-07-22 -
jQuery 1.3 速查表PDF_前端开发教程
2020-07-21 -
javascript基础入门系列视频_前端开发教程
2020-07-23 -
Javscript与HTML实用教程 pdf_前端开发教程
2020-07-21 -
DIV+CSS网页布局源码实例集锦_前端开发教程
2020-07-23 -
ECMAsc ript2018规范_前端开发教程
2020-07-22 -
Mootools v1.1 中文文档_前端开发教程
2020-07-22 -
Ja vaSc ript 精彩300例技巧集_前端开发教程
2020-07-21 -
jQuery UI参考手册 中文CHM_前端开发教程
2020-07-21
猜你在找
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » Dom文档对象模型手册 CHM_前端开发教程










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)