- 资源介绍
安装说明:
接口:压缩包中的api.zip 上传解压到服务器,php版本设置为7.2,设置伪静态:
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers *;
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
然后将数据库上传到服务器内 将.env文件中的数据库ip 名称 账号 密码 端口 都改成自己对应的
前台:使用uniapp开发的,所以你下载一个hbuilder编辑器,自己创建一个uniapp项目,将压缩包中的h5.zip解压出来并拖到这个项目进去,然后修改/static/js/common.js中 host和api变量改成自己的域名,然后点击编辑器上方的发行 – 选择网站 然后就可以编译出来了,将编译后的源码上传到服务器,设置一下伪静态:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}
vue init webpack manghee创建vue项目
后台:使用vue开发的, 先将vue和node环境搭建好,然后新建一个项目,将压缩包中的admin.zip压缩包解压并拖到项目中,第一部应该先npm install 初始化所有的插件,紧接着修改一下/static/js/common.js中apiUrl变量为自己的接口域名,然后npm run build编译出源码,上传到服务器,伪静态:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router{
rewrite ^.*$ /index.html last;
}


猜你喜欢
-
通用功能模块 聚合客服V24.2.0+PC端插件V5.6.0_源码下载
2019-06-09 -
阿赛网址导航系统 1.0
2020-08-12 -
新版_微信自动跳转到浏览器_QQ防封源码|QQ微信域名网址防封防屏蔽
2024-05-12 -
PHP匿名在线聊天室系统源码自适应PC+WAP端
2021-12-04 -
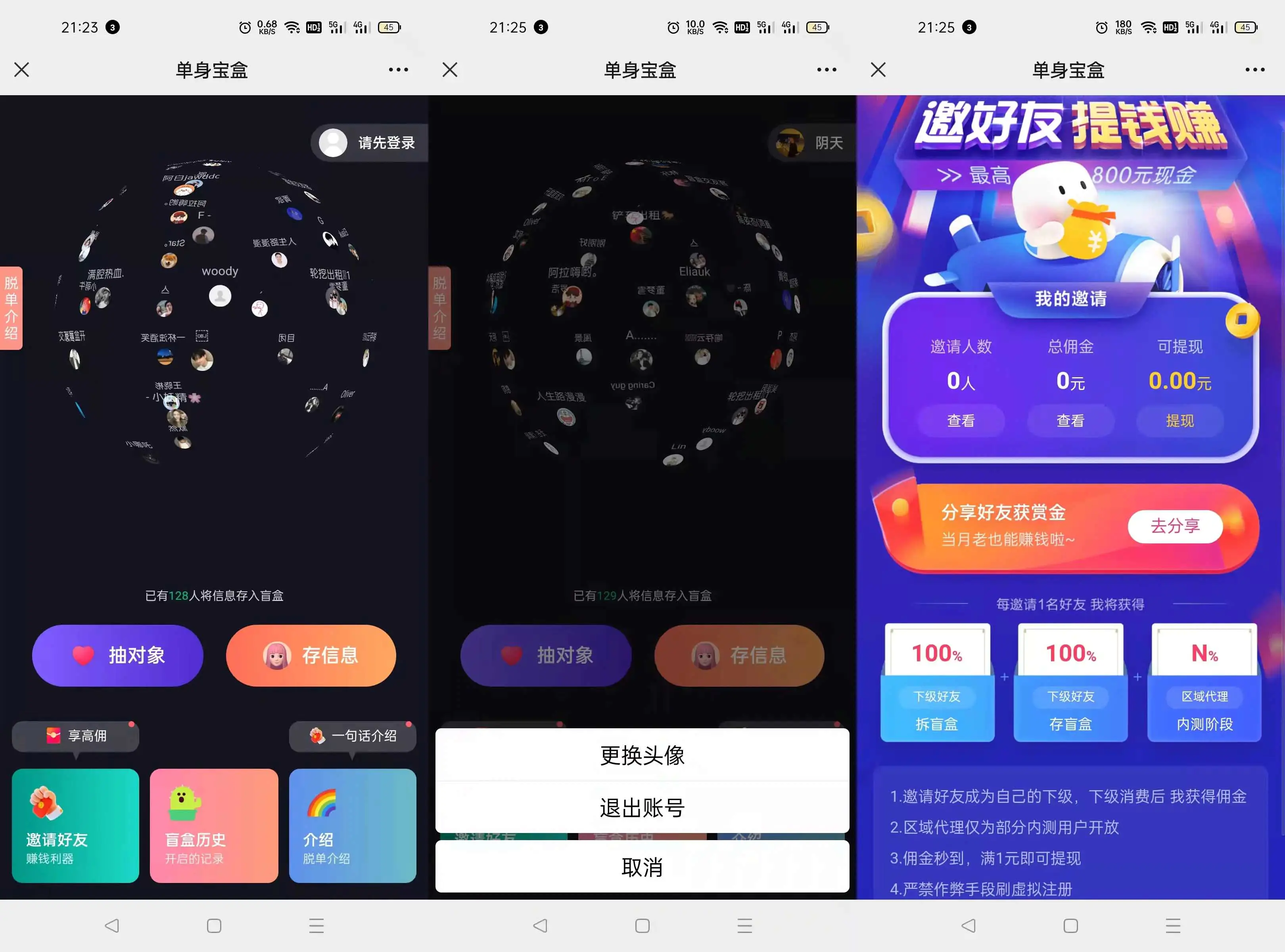
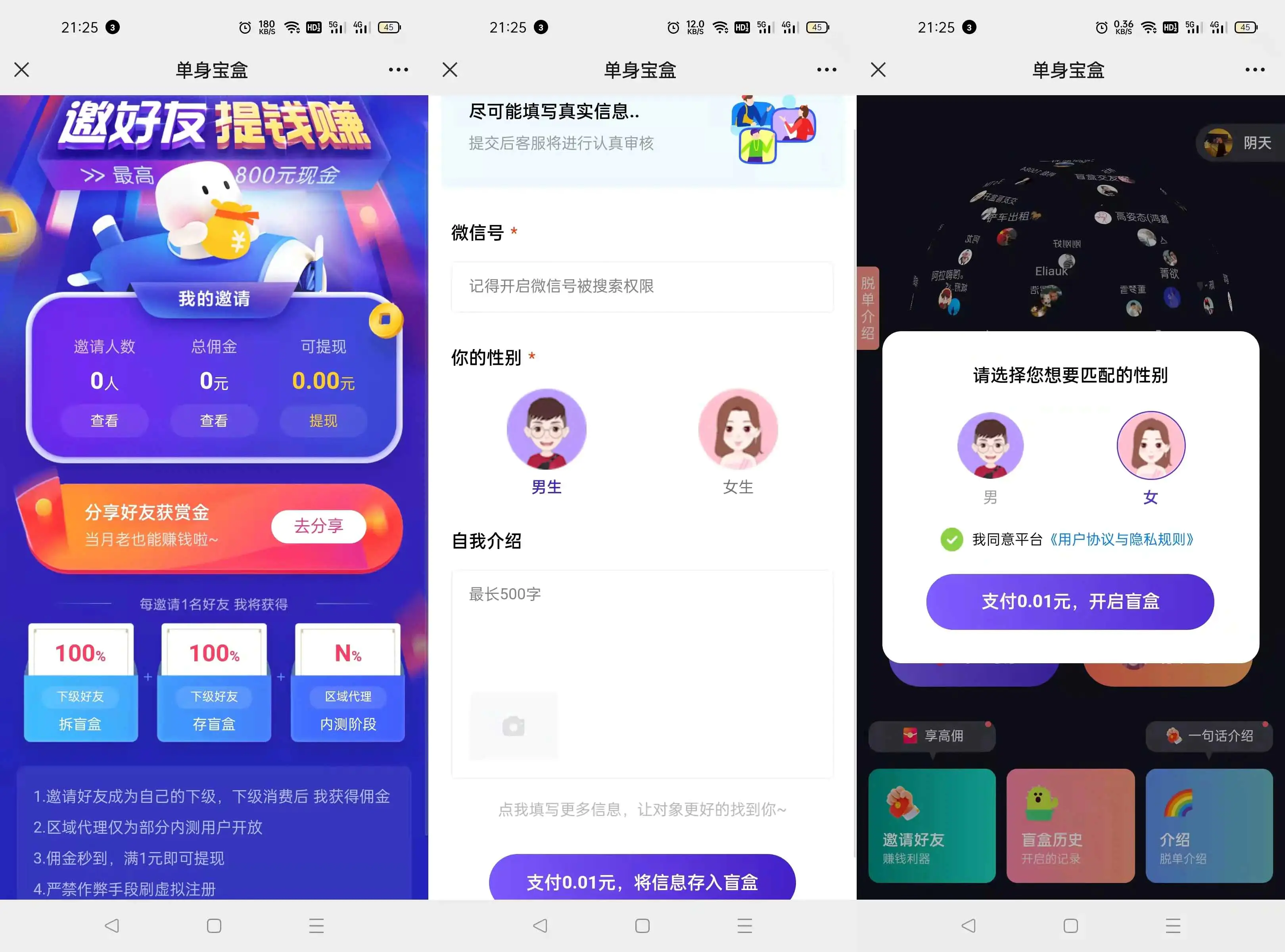
仿soul交友盲盒系统源码/全开源
2021-11-05 -
QQ头像加上圣诞帽子在线生成源码_源码下载
2020-08-02 -
无忧个性网址导航源码 2.1
2020-08-12 -
天迹云通信短信分销系统云通信SMS短信服务平台源码
2022-12-03 -
117网址导航源码 20110326 Final
2020-08-12 -
通用功能模块 新麦客服V1.5.1_源码下载
2020-08-02
-
功能模块 个性签名(二次裂变版)V2.6.3 网络版_源码下载
2020-08-02 -
Thinkphp聚会活动报名发布小程序完整版前端+后台管理_源码下载
2020-08-02 -
PHP娱乐平台导航推广网站源码_源码下载
2020-08-02 -
2021付费测算源码星座/塔罗牌/运程/起名/姻缘程序第三版
2021-10-31 -
哇呼星聊即时通讯系统源码 Android+iOS+PC三端 附教程
2023-04-12 -
go2000网址导航 ASP版
2020-08-12 -
功能模块 跟客宝云客服CRM客户管理系统V1.5.7 原版_源码下载
2020-08-02 -
PHP站群系统-小旋风万能蜘-蛛-池x8.51破解版
2020-09-25 -
APP下载单页源码 带管理后台
2023-12-30 -
小方块图片名站导航
2020-08-12
猜你在找
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » 仿soul交友盲盒系统源码/全开源










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)