一般前端工程师只会使用npm run serve 在开发环境下验证,那么如何把npm run build 打出的包部署到服务器上进行上线呢?这篇文章就详细阐述这一流程。
1. 购买或试用阿里云服务器
作为新用户可以试用一个月阿里云服务器,阿里云官方网址如下:https://www.aliyun.com/?utm_content=se_1008364713
如果想试用的话需要实名认证,按步骤实名认证一下就可以了。
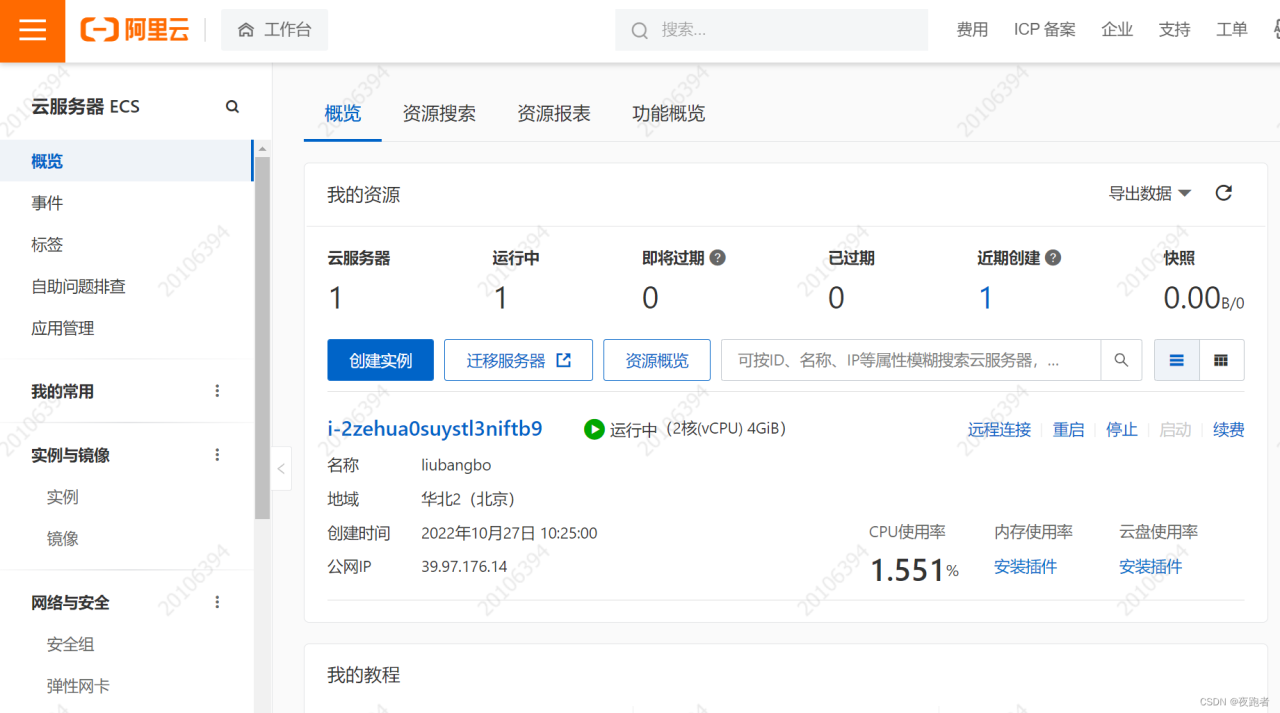
我们试用阿里云ESC服务器(选择CentOS),按步骤试用,稍等几分钟就会收到短信,创建实例成功。如下所示:

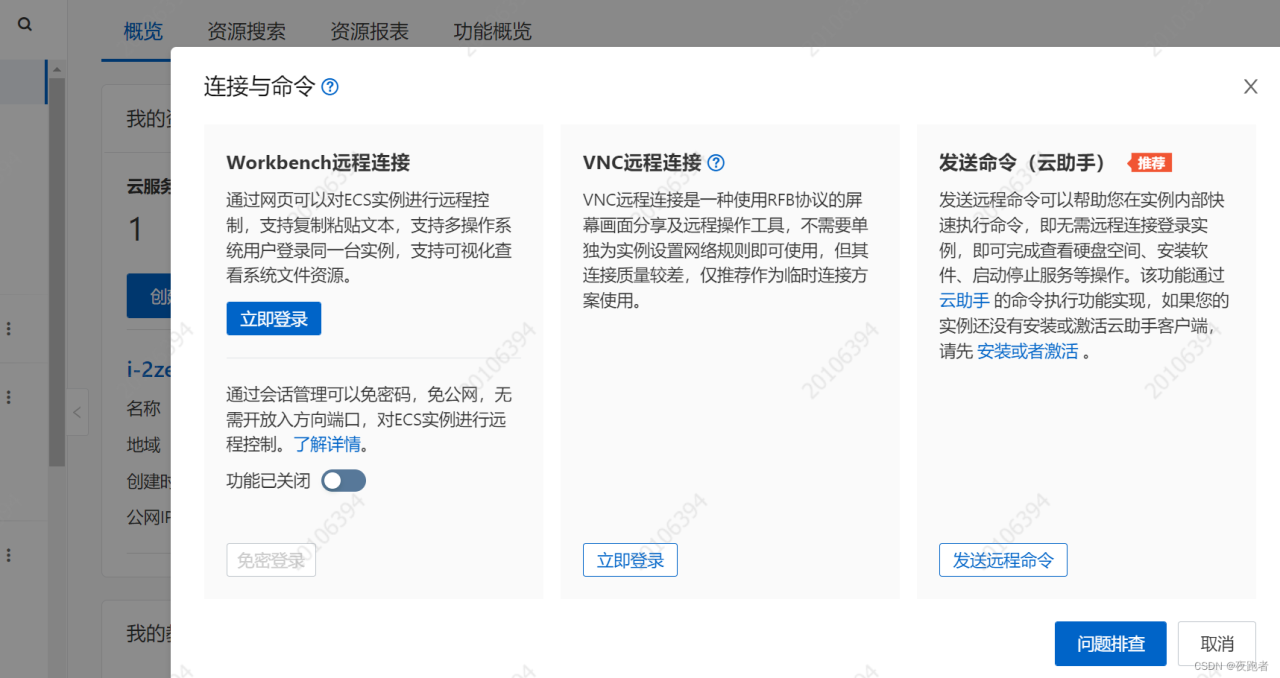
登录到阿里云服务器,直接点击远程连接选择workbench远程连接就可以了。

登录后会看到如下界面:

2. 安装Nginx
安装Nginx会依赖其他软件包,例如pcre,zlib, openssl等,安装命令如下:
yum install gcc-c++ yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel 用wget 下载Nginx,解压,编译,安装:
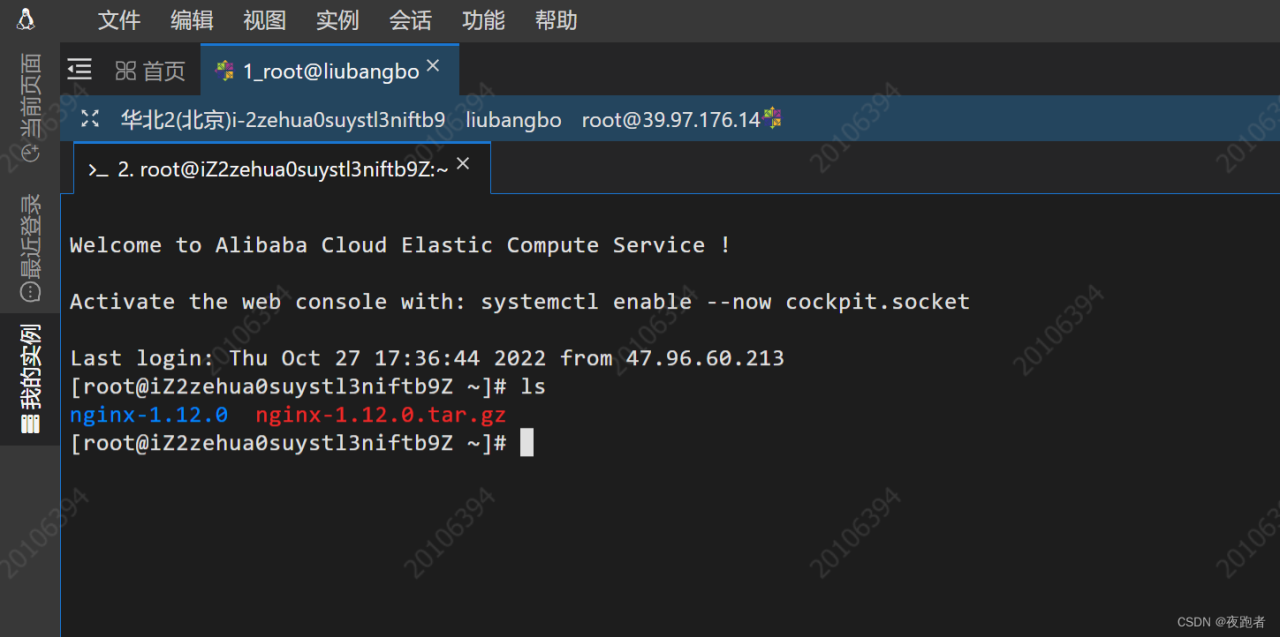
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz tar -zxvf nginx-1.12.0.tar.gz cd nginx-1.12.0 ./configure make make install 可能在make的时候会报2个错误,在网上搜一下就解决了。大概记得第一个错误的解决方法是在一个MakeFile中删除-Werror,第二个错误是注释一行代码就可以了。
可以用whereis 命令查看Nginx安装在哪了,一般会安装到/usr/local/目录下,接下来就启动Nginx,并打开默认页面:
cd /usr/local/nginx/sbin/ ./nginx在浏览器地址栏输入阿里云公网ip地址就会看到Nginx默认欢迎页面了。但不幸的是,打不开。
需要做如下配置:
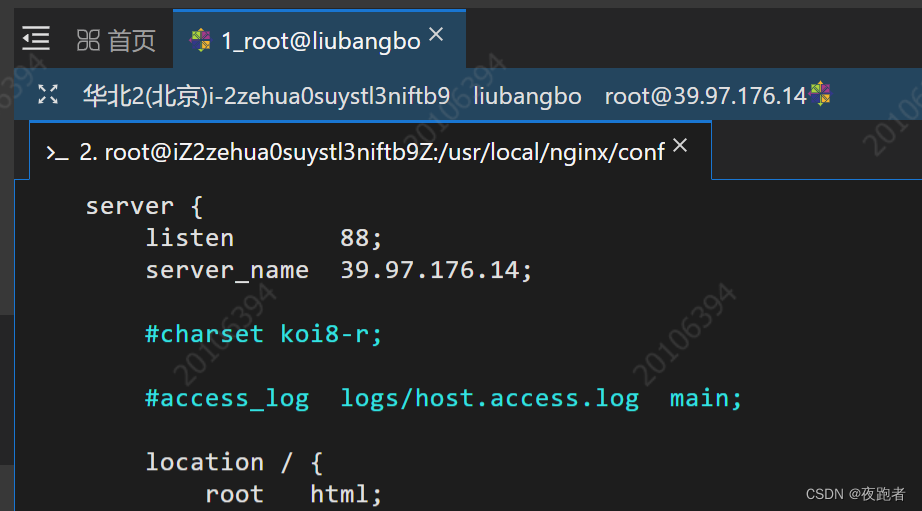
1)改一下Nginx的服务器端口 80改为88,server_name改为公网ip地址
vim /usr/local/nginx/conf/nginx.conf如下所示:

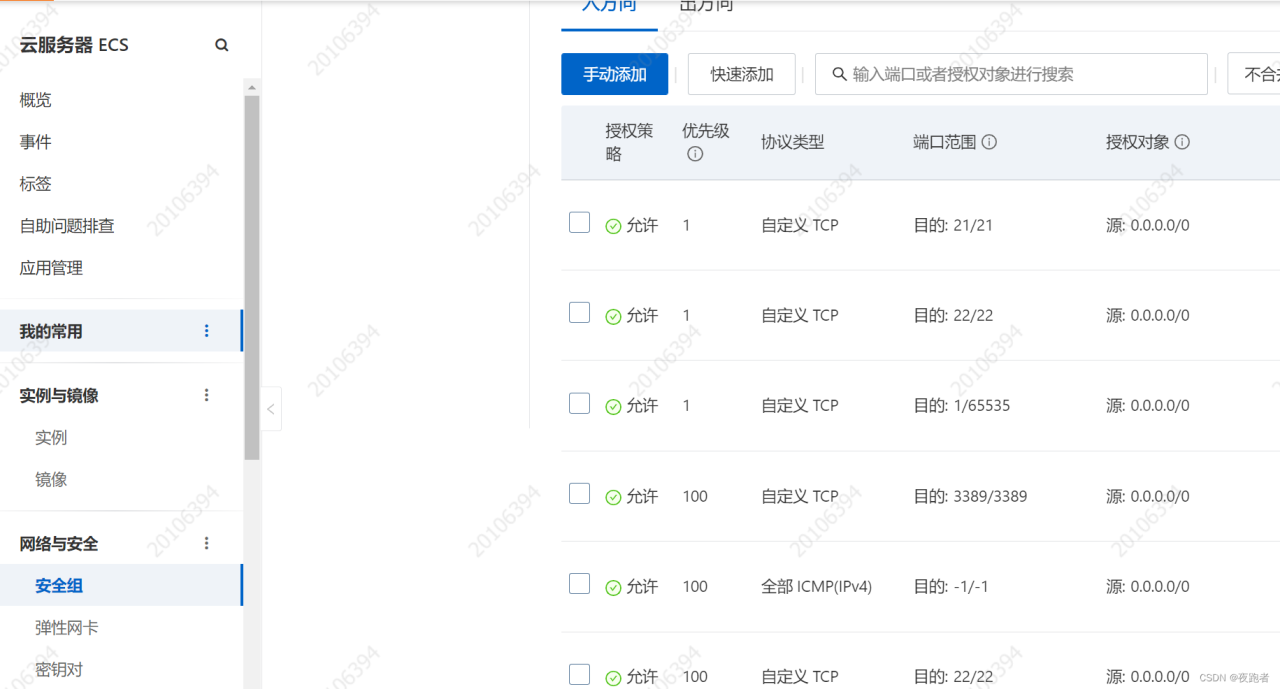
2)在阿里云服务器管理平台手动添加一个端口配置
安全组-> 配置规则 -> 手动添加
如下所示:

这样在浏览器地址栏输入ip地址+端口号就能打开Nginx默认欢迎页面了。
3. vue项目打包
直接npm run build就可以了。记得在vue.config.js中配置publicPath: “/”,
如果vue-router 使用history模式,在new vue-router的时候记得做如下配置:
export default new Router({ mode: 'history', base: '/', // base: process.env.BASE_URL, routes }) 4. 用xftp把包上传到阿里云服务器Nginx安装目录下的/html目录
在xftp新建会话时,
1)主机名填我们开始在阿里云服务器公网IP地址
2)协议我们选择SFTP
3)端口号默认是22,不用修改
4)用户名和密码填写我的在阿里云服务器设置的,一般用户名在没有修改的情况下都是root。
记得vue项目包dist 一定要上传到Nginx 安装目录下的html目录,一般是/usr/local/nginx/html目录
这样在浏览器中直接输入ip地址+端口号就可以看到我们的vue项目啦。如下所示:

5. 解决刷新页面出现404错误问题
在刷新页面的时候发现出现了404错误,这是Nginx配置有问题,需要增加如下配置:
location / { root html; try_files $uri $uri/ @router; //不加这行刷新页面会出现404错误 index index.html index.htm; } //路由的路径资源并不是一个真实的路径,所以无法找到具体的文件 //因此需要rewrite到index.html中,然后交给路由再处理请求资源 location @router { rewrite ^.*$ /index.html last; } 原文链接:https://blog.csdn.net/liubangbo/article/details/127556918
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » 部署vue项目到阿里云服务器










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)