- 资源介绍

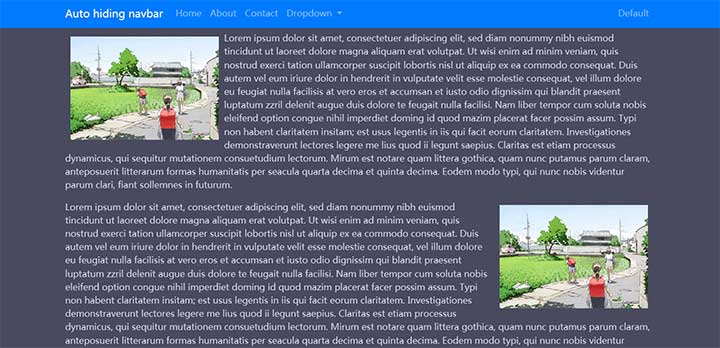
分享一款jQuery基于Bootstrap顶部浮动导航菜单代码,网页向下滚动时自动隐藏,往上滚动或滚动到底部又会自动显示出来。
js代码
<script src="https://img.x22t.com/file/2020/04/25/10cd13f04827f849f75c3c2ceb2e68bb4997.js"></script>
<script src="https://img.x22t.com/file/2020/04/25/d83a378c2c0fbadd51be79c7ef8e05897149.js"></script>
<script>
$("div.navbar.fixed-top").autoHidingNavbar();
</script>
猜你喜欢
-
jQuery 3D透明蓄水池柱状图代码
2020-08-12 -
jQuery点击切换通栏焦点图代码
2020-08-12 -
QQ透明气泡,空白名片,设置空白名片,透明气泡
2020-05-19 -
WordPress图片视频类主题模板JustMediaV2.7.3主题
2020-08-05 -
HTML5全屏手风琴导航内容切换代码
2017-04-06 -
jQuery响应式图片瀑布流布局代码
2020-08-12 -
CSS3环形菜单切换动画特效
2017-04-08 -
HTML5电子合同翻页效果代码
2020-08-12 -
宝塔Linux面板安装教程 – 2020年4月15日更新 – 7.2.0正式版
2020-05-15 -
新浪视频首页焦点图代码
2020-08-12
-
jQuery马赛克图片还原动画代码
2020-08-12 -
jQuery点击图标菜单图文切换代码
2020-08-12 -
旋转幻灯片图片播放源码
2020-08-12 -
JS商品图片局部放大效果代码
2020-08-12 -
jQuery宽屏通栏下拉菜单导航代码
2017-03-29 -
易迅网新品首发全屏焦点图代码
2020-08-12 -
书角翻页广告效果
2020-08-12 -
wpay最简单的付费查看下载WordPress主题模板破解无限制版
2020-08-05 -
jQuery UI可拖拽弹性圆形菜单按钮特效
2017-06-17 -
多色设计 ZCOOL 站酷Discuz 模板/文章频道版本+站酷素材源码+空间设计+配色设计交流
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery基于Bootstrap顶部浮动导航菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery基于Bootstrap顶部浮动导航菜单代码








![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)