- 资源介绍

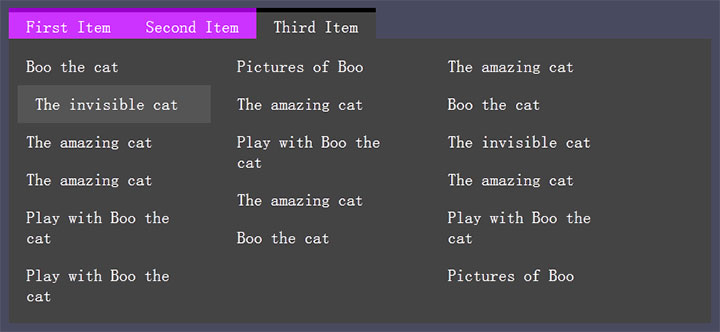
一款外观十分简洁好看的jQuery鼠标滑过导航下拉菜单特效,鼠标滑过一级导航菜单时,带过渡动画展开二级子菜单,鼠标悬停子菜单也会有简单的缩进动画效果,而且子菜单是多行多列形式布局,可以展示非常多的子菜单项。
js代码
<script src="https://img.x22t.com/file/2020/04/25/ac74a8b29ca35d663b4d3dc5fb9cca887893.js" type="text/javascript"></script>
<script src="https://img.x22t.com/file/2020/04/25/7fe101bb296bd574164fd63cddbd41e38229.js"></script>
<script type="text/javascript">
$(function(){
$("#booNavigation").booNavigation({
slideSpeed: 200
});
})
</script>
猜你喜欢
-
jQuery实现点击小图弹出大图代码
2020-08-12 -
jQuery树型多级手风琴菜单代码
2017-04-04 -
jQuery+HTML5手机移动端遮罩弹出菜单代码
2017-07-03 -
MeiuPic美优相册管理系统源码v3.0_源码下载
2020-08-05 -
jQuery新闻组图幻灯片切换代码
2020-08-12 -
CSS3 svg自行车动画代码
2020-08-12 -
jQuery图片自动播放器代码
2020-08-12 -
简单实用jQuery图片放大镜效果
2020-08-12 -
腾讯云主机—放行安全组教程—无法打开宝塔面板的解决方法
2020-05-15 -
ImageZoom 图片放大效果
2020-08-12
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery鼠标滑过导航下拉菜单特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery鼠标滑过导航下拉菜单特效







![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)