- 资源介绍

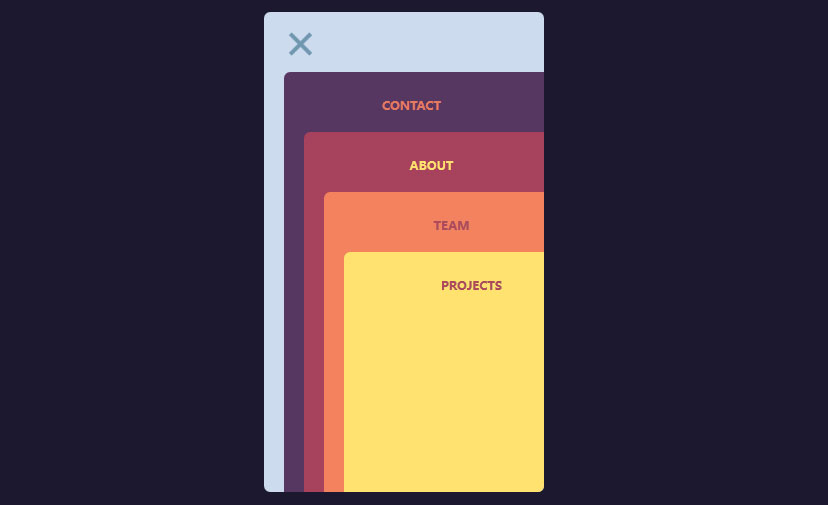
jQuery多层卡片堆叠展示导航菜单切换特效是一款点击汉堡包按钮,各个子菜单会以卡片的形式堆叠排列在窗口中,点击相应的子菜单就会切换到相应的页面上的动画导航菜单代码。
js代码
<script src="https://img.x22t.com/file/2020/04/25/aef4a62d765b8af142cf2c96f71fa60e4428.js?t=1"></script>
<script src="https://img.x22t.com/file/2020/04/25/38a328155bd048d253a3e39a20a3b5a12770.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var $demo = $(".demo");
var numOfSections = $(".demo__section").length;
$(document).on("click", ".demo__menu-btn", function () {
$demo.addClass("menu-active");
});
$(document).on("click", ".demo__close-menu", function () {
$demo.removeClass("menu-active");
});
$(document).on("click", ".demo.menu-active .demo__section", function () {
var $section = $(this);
var index = +$section.data("section");
$(".demo__section.active").removeClass("active");
$(".demo__section.inactive").removeClass("inactive");
$section.addClass("active");
$demo.removeClass("menu-active");
for (var i = index + 1; i <= numOfSections; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
$(".demo__section[data-section=" + i + "]").addClass("inactive");
}
window.CP.exitedLoop(1);
});
});
</script>
猜你喜欢
-
王者荣耀特效安卓美化助手,免费下载
2020-05-17 -
[Discuz资源下载模板] 游戏资源下载论坛模板默认GBK编码+支持升级最新UTF8版本
2020-08-05 -
素材资源解析平台源码V8.0 第三方平台下载
2021-08-22 -
CSS3动画手风琴菜单代码
2017-12-18 -
Bootstrap响应式侧边栏导航菜单代码
2017-08-16 -
css3仿淘宝右侧固定导航代码
2017-07-31 -
给你的头像带上口罩html源码 可自定义口罩图片_源码下载
2020-08-05 -
大气漂亮的二次元动漫卡通风格手机APP应用下载页面html源码 带文字弹幕
2020-08-05 -
jQuery+CSS3可拖拽气泡圆形图标菜单特效
2018-03-16 -
漂亮的CSS3弹性导航下拉菜单代码
2018-01-05
-
jQuery电商网站常用商品分类导航菜单代码
2017-03-29 -
bootstrap风格的zTree树形菜单代码
2017-11-01 -
CSS3动画按钮导航菜单特效
2017-07-11 -
简约美观的响应式PHP阿里图床上传源码_源码下载
2020-08-05 -
jQuery右侧弹出侧边栏导航菜单代码
2017-09-26 -
jQuery+CSS3鼠标悬停动画导航菜单特效
2017-11-24 -
jQuery垂直手风琴个人信息菜单面板代码
2018-03-21 -
jQuery汽车品牌按字母分类锚点导航代码
2017-11-19 -
苹果cmsV10高端大气简洁网站模板 带后台无加密版
2020-08-05 -
最新商业版精美大气中国红色调含门户论坛dz源码 易于SEO
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery卡片堆叠展示导航菜单切换特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery卡片堆叠展示导航菜单切换特效










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)