- 资源介绍

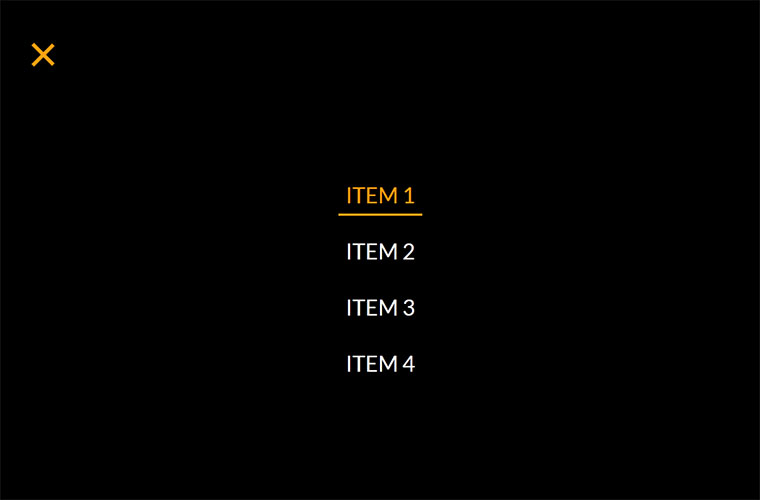
一款基于jQuery+CSS3实现的,当用户点击左上角的汉堡包按钮时,全屏菜单将从屏幕上方滑动显示出来的CSS3动画过渡全屏导航菜单代码。
js代码
<script src="https://img.x22t.com/file/2020/04/25/0f7e2e385dc6f1df34e67c947d05cc271655.js" type="text/javascript"></script>
<script>
$(window).load(function () {
$(".btn-nav").on("click tap", function () {
$(".nav-content").toggleClass("showNav hideNav").removeClass("hidden");
$(this).toggleClass("animated");
});
});
</script>
猜你喜欢
-
漂亮的CSS3弹性导航下拉菜单代码
2018-01-05 -
jQuery+CSS3+HTML5折叠卡片式下拉菜单特效
2017-09-21 -
jQuery+CSS3鼠标悬停动画导航菜单特效
2017-11-24 -
CSS3多级竖直图标导航菜单特效
2017-09-10 -
PHP京东图床api接口源码 图片上传CDN加速_源码下载
2020-08-05 -
Thinkphp内核极致cms清新博客源码TinKe
2021-08-09 -
jQuery变形动画导航下拉菜单代码
2017-03-24 -
Thinkphp内核素材解析源码 支持20多家素材站_源码下载
2020-08-05 -
jQuery顶部固定导航菜单代码
2018-02-22 -
jQuery网站导航下拉菜单代码
2017-08-06
-
亲测6月最新机器人飞船404网html源码
2020-08-05 -
微信黑号检测,黑号和白号区分,免费教程,黑号怎么变白号
2020-05-17 -
手机端左右侧边栏菜单js特效
2017-11-14 -
jQuery招聘网站左侧导航分类菜单代码
2018-04-28 -
Bootstrap垂直滑动手风琴菜单切换代码
2017-12-05 -
jQuery+HTML5手机移动端遮罩弹出菜单代码
2017-07-03 -
仿MacOS苹果系统底部图标菜单动画代码
2017-06-12 -
带搜索功能的jQuery树形菜单代码
2017-07-24 -
多个jQuery侧边栏隐藏展开导航菜单特效
2017-05-13 -
jQuery商城常用楼层定位菜单代码
2017-08-19
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery+CSS3全屏导航菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery+CSS3全屏导航菜单代码










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)