- 资源介绍

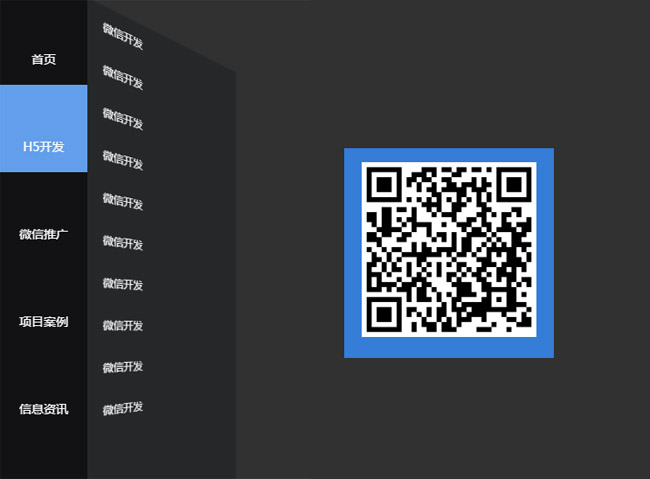
这是一款基于jQuery+CSS3实现的左侧固定浮动导航栏代码,鼠标悬停子菜单3d展开动画特效。
js代码
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/3ea99d0abc00e3e7918af7d0fa3d9cf94521.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$(".nav-ul li").mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$(".nav-ul li").mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $(".nav-ul li").index($(this));
if($.trim($(".nav-slide-o").eq(thisUB).html()) != "")
{
$(".nav-slide").addClass("hover");
$(".nav-slide-o").hide();
$(".nav-slide-o").eq(thisUB).show();
}
else{
$(".nav-slide").removeClass("hover");
}
})
function thisMouseOut(){
$(".nav-slide").removeClass("hover");
}
$(".nav-slide").mouseenter(function(){
clearTimeout(thisTime);
$(".nav-slide").addClass("hover");
})
$(".nav-slide").mouseleave(function(){
$(".nav-slide").removeClass("hover");
})
})
</script>
猜你喜欢
-
强大的jQuery下拉菜单插件
2017-11-13 -
jQuery+CSS3可拖拽气泡圆形图标菜单特效
2018-03-16 -
王者荣耀特效安卓美化助手,免费下载
2020-05-17 -
HTML5 Bootstrap响应式手机导航下拉菜单代码
2017-08-24 -
jQuery折叠收缩展开下拉菜单代码
2017-06-03 -
jQuery导航条三级下拉菜单代码
2017-06-30 -
zibll3.3破解版子比主题去授权无限制
2020-08-05 -
jQuery Sass响应式导航菜单代码
2017-12-18 -
css3动画圆形导航菜单js特效代码
2017-05-10 -
jQuery医院网站顶部下拉导航菜单代码
2018-03-22
-
jQuery+html5手机端右侧弹出3D导航菜单特效
2017-12-22 -
jQuery网站后台常用左侧伸缩下拉菜单代码
2017-11-12 -
jQuery树型多级手风琴菜单代码
2017-04-04 -
jQuery仿百度知道宽屏下拉导航菜单代码
2018-05-29 -
仿MacOS苹果系统底部图标菜单动画代码
2017-06-12 -
jQuery基于Bootstrap顶部浮动导航菜单代码
2018-05-14 -
Emlog博客文章主题模板PandaPRO 去除域名授权限制
2020-08-05 -
jQuery网页向下滚动导航固定顶部代码
2017-03-28 -
多级目录树型结构菜单js代码
2017-09-07 -
最新商业版精美大气中国红色调含门户论坛dz源码 易于SEO
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery+CSS3左侧固定导航栏子菜单3d展开动画特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery+CSS3左侧固定导航栏子菜单3d展开动画特效










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)