- 资源介绍

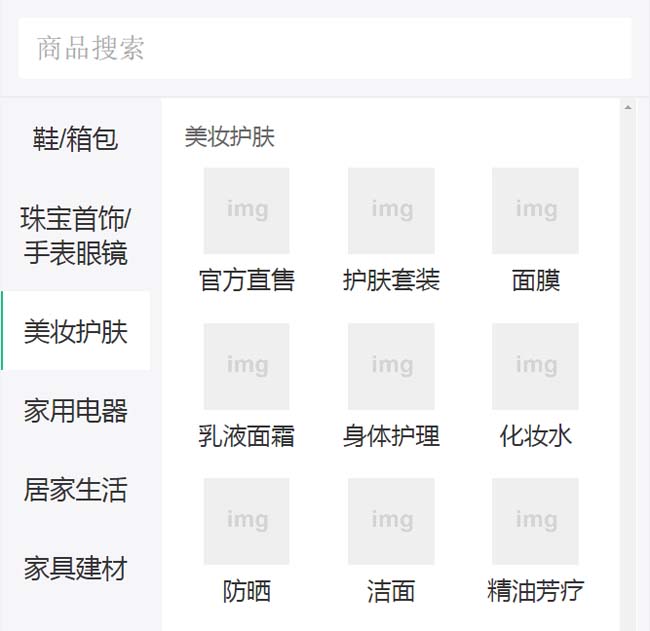
一款仿京商城东手机移动端商品图片分类导航滑动效果,jQuery商品二级分类菜单切换特效。
js代码
<script type="text/javascript">
//设置cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
function clearHistroy(){
setCookie("ECS[keywords]", "", -1);
document.getElementById("search_histroy").style.visibility = "hidden";
}
</script>
<script src="https://img.x22t.com/file/2020/04/25/49f0d64d9b51043f3d949a95fad318af4759.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/b0690a7583889a7606d67d39f807285a7012.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/7f9739bfe1b489a493e920d3b5db5f661905.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/af87cf25dbe7f422f8039811d79504df6657.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/67c783fa38886c321ad438195b27fa549065.js"></script>
<script type="text/javascript">
$(function($){
$("#sidebar ul li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
var index = $(this).index();
$(".j-content").eq(index).show().siblings(".j-content").hide();
})
})
</script>
猜你喜欢
-
可视化建站The7主题 V8.7 WordPress主题
2020-08-05 -
jQuery仿天猫商城滚动楼层导航特效
2017-06-05 -
CSS3环形菜单切换动画特效
2017-04-08 -
带返回顶部按钮的固定网页右侧悬浮菜单特效
2017-05-24 -
新仿小刀娱乐网简约大气资源分享站源码 Emlog模板
2020-08-05 -
jQuery+HTML5手机侧边栏弹出菜单代码
2017-07-04 -
HTML5 Bootstrap响应式手机导航下拉菜单代码
2017-08-24 -
鼠标经过图标导航高亮旋转动画js代码
2017-06-09 -
高仿今日头条超级今日头条带手移动端商业版(GBK+UTF)网站模板头条资讯源码 Discuz模板
2020-08-05 -
HTML5全屏手风琴导航内容切换代码
2017-04-06
-
CSS3动画手风琴菜单代码
2017-12-18 -
缩狗图床源码 集合多个免费CDN图床接口_源码下载
2020-08-05 -
做网站遇到的坑,网赚利弊,提升自己,提升眼界,坚持总会发光
2020-05-31 -
MeiuPic美优相册管理系统源码v3.0_源码下载
2020-08-05 -
全新资源网/教程网/下载站网站Emlog主题模板源码
2022-12-03 -
赚钱不易,开销如流水,勉强维持生活,创业有风险,也许你是一匹黑马呢?
2020-05-31 -
2020修罗1.7轻论坛仿知乎蓝简约响应式模板
2020-08-05 -
css3仿淘宝右侧固定导航代码
2017-07-31 -
jQuery招聘网站左侧导航分类菜单代码
2018-04-28 -
Bootstrap3隐藏左侧边栏菜单代码
2017-04-08
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery仿京东商城手机端商品分类滑动切换特效
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery仿京东商城手机端商品分类滑动切换特效










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)