- 资源介绍

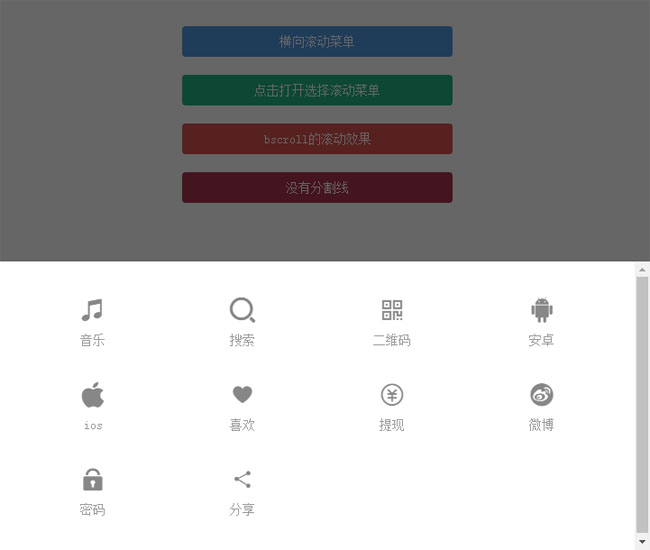
jQuery微信手机端底部弹出导航菜单列表代码是一款网页底部点击按钮弹出浮动的图标菜单列表的手机特效。
js代码
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/8a161fcc0ee0393738b72a04d58beded5564.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/c6071bbbe85b0ab4a46cba9bd4170cbc3214.js"></script>
<script type="text/javascript" src="https://img.x22t.com/file/2020/04/25/a387ee56f07e31f81736ffd377ec0a6d7900.js"></script>
<script type="text/javascript">
function showList(){
$("body").scrollmenu({
type:"cross",
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showList1(){
$("body").scrollmenu({
type:"",
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListbscroll(){
$("body").scrollmenu({
// type:"",
bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
function showListnoborder(){
$("body").scrollmenu({
type:"cross",
hasLineBorder:false,
// bscroll:true,
// animateIn:"bounceIn",
// animateOut:"bounceOut",
click:function(ret){
if(ret.hasHref){
return
}else{
// switch (ret.index){
// case 0:
// alert(0);
// break;
// }
alert(JSON.stringify(ret));
}
}
});
}
</script>
猜你喜欢
-
Emlog博客文章主题模板PandaPRO 去除域名授权限制
2020-08-05 -
WordPress主题 Hankin v2.0.1博客主题模板
2020-08-05 -
jQuery全屏背景跟随手风琴图片切换特效
2017-07-27 -
jQuery电商网站常用商品分类导航菜单代码
2017-03-29 -
微信解除支付收款异常,教程,亲测有效
2020-05-17 -
PHP京东图床api接口源码 图片上传CDN加速_源码下载
2020-08-05 -
新仿小刀娱乐网简约大气资源分享站源码 Emlog模板
2020-08-05 -
jQuery垂直手风琴个人信息菜单面板代码
2018-03-21 -
可视化建站The7主题 V8.7 WordPress主题
2020-08-05 -
jQuery手机触屏滑动导航菜单代码
2017-06-03
-
jQuery多级无限级导航下拉菜单代码
2017-10-02 -
WordPress简洁响应式 爱导航网址导航大全主题风格模板
2020-08-05 -
jQuery+HTML5网站顶部3D翻转展开导航菜单代码
2017-10-07 -
jQuery+HTML5手机侧边栏弹出菜单代码
2017-07-04 -
赚钱不易,开销如流水,勉强维持生活,创业有风险,也许你是一匹黑马呢?
2020-05-31 -
Modown主题更新至4.04 WordPress资源素材付费下载Erphpdown9.83主题模板无限制免授权版
2020-08-05 -
jQuery+HTML5手机移动端遮罩弹出菜单代码
2017-07-03 -
带返回顶部按钮的固定网页右侧悬浮菜单特效
2017-05-24 -
缩狗图床源码 集合多个免费CDN图床接口_源码下载
2020-08-05 -
给你的头像带上口罩html源码 可自定义口罩图片_源码下载
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery微信手机端底部弹出导航菜单列表代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery微信手机端底部弹出导航菜单列表代码





![[Discuz资源下载模板] 游戏资源下载论坛模板默认GBK编码+支持升级最新UTF8版本](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2020/08/1596528870-0007b632eec0dd7.jpg?x-oss-process=image/resize,m_fill,h_200,w_300)




![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)