- 资源介绍

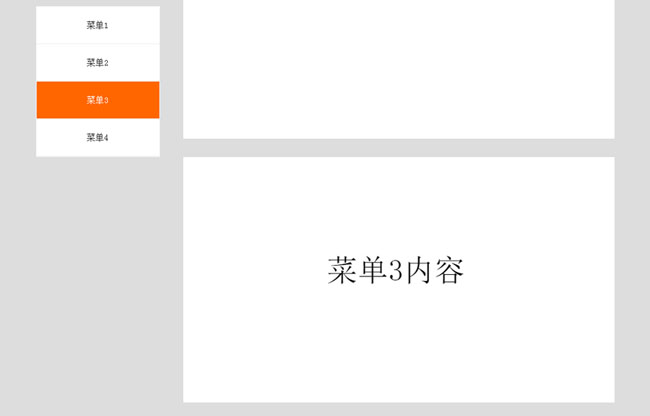
这是一款页面滚动下拉的时候左侧悬浮固定导航菜单代码,jQuery页面滚动固定层菜单网页特效下载。
js代码
<script type="text/javascript">
$(function(){
//设置标杆
var _line=parseInt($(window).height()/3);
$(window).scroll(function(){
//滚动730px,左侧导航固定定位
if ($(window).scrollTop()>730) {
$(".fl_l").css({"position":"fixed","top":10})
}else{
$(".fl_l").css({"position":"","top":""})
};
$(".fl_l li").eq(0).addClass("active");
//滚动到标杆位置,左侧导航加active
$(".fl_r li").each(function(){
var _target=parseInt($(this).offset().top-$(window).scrollTop()-_line);
var _i=$(this).index();
if (_target<=0) {
$(".fl_l li").removeClass("active");
$(".fl_l li").eq(_i).addClass("active");
}
//如果到达页面底部,给左侧导航最后一个加active
else if($(document).height()==$(window).scrollTop()+$(window).height()){
$(".fl_l li").removeClass("active");
$(".fl_l li").eq($(".fl_r li").length-1).addClass("active");
}
});
});
$(".fl_l li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
var _i=$(this).index();
$("body, html").animate({scrollTop:$(".fl_r li").eq(_i).offset().top-_line},500);
});
});
</script>
猜你喜欢
-
删除微博内容,简单快速批量秒删除微博内容
2020-05-19 -
2020修复版wordpress情感文章网源码 适合做情感文章伤感文章短篇美文网站
2020-08-05 -
jQuery旅游网站左侧分类导航菜单特效
2017-07-07 -
jQuery+html5点击展开菜单列表项动画特效
2017-08-16 -
Bootstrap鼠标右键下拉菜单特效
2017-08-05 -
HTML5全屏手风琴导航内容切换代码
2017-04-06 -
Lsky Pro兰空图床源码_源码下载
2020-08-05 -
简洁蓝色风格苹果cmsV10影视资源站源码 电脑+手机模板
2020-08-05 -
CSS3 3D垂直手风琴菜单动画切换特效
2018-04-23 -
WordPress网址导航主题:简洁响应式主题巴巴风格模板
2020-08-05
-
Emlog快速/新颖/简洁资源网Laynews模板
2020-08-05 -
炎汉房产楼盘系统 3.5 商业版|强大的Discuz房产插件+实用的房产平台插件
2020-08-05 -
jQuery自定义右键弹出菜单代码
2017-11-04 -
高仿今日头条超级今日头条带手移动端商业版(GBK+UTF)网站模板头条资讯源码 Discuz模板
2020-08-05 -
高清棋牌icon图片 高清图标 超值合集
2020-08-05 -
bootstrap兼容电脑手机端多级导航菜单特效
2017-05-29 -
WordPress主题 Hankin v2.0.1博客主题模板
2020-08-05 -
element-ui省市县三级联动菜单代码
2017-11-22 -
jQuery+CSS3全屏导航菜单代码
2017-08-07 -
多个jQuery侧边栏隐藏展开导航菜单特效
2017-05-13
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery页面滚动左侧悬浮固定导航菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » jQuery页面滚动左侧悬浮固定导航菜单代码





