- 资源介绍

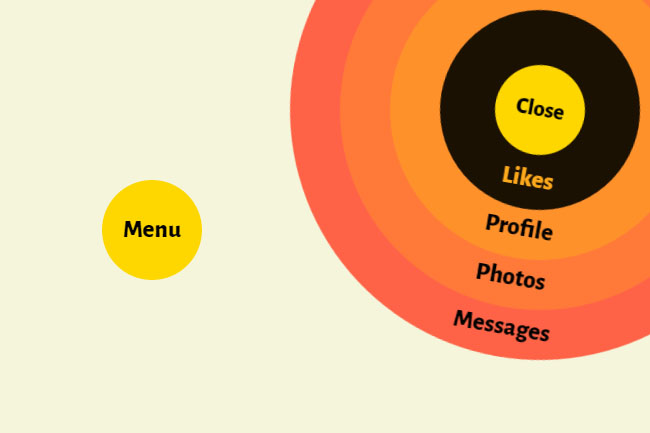
一款js+css3实现的右上角圆形导航菜单代码,鼠标点击圆形图标打开菜单动画特效。
js代码
<script>
toggle = document.querySelectorAll(".toggle")[0];
nav = document.querySelectorAll("nav")[0];
toggle_open_text = "Menu";
toggle_close_text = "Close";
toggle.addEventListener("click", function() {
nav.classList.toggle("open");
if (nav.classList.contains("open")) {
toggle.innerHTML = toggle_close_text;
} else {
toggle.innerHTML = toggle_open_text;
}
}, false);
</script>
猜你喜欢
-
CSS3气泡动画文字导航菜单代码
2017-09-26 -
赚钱不易,开销如流水,勉强维持生活,创业有风险,也许你是一匹黑马呢?
2020-05-31 -
jQuery文件树形菜单插件proTree
2017-10-23 -
jQuery+html5手机端右侧弹出3D导航菜单特效
2017-12-22 -
和平精英短信到账装X神器,免费下载
2020-05-17 -
最新Discuz插件_支付购买会员组商业版 V2.180418
2020-08-05 -
zibll3.3破解版子比主题去授权无限制
2020-08-05 -
Bootstrap3隐藏左侧边栏菜单代码
2017-04-08 -
Emlog博客文章主题模板PandaPRO 去除域名授权限制
2020-08-05 -
WordPress主题DUX6.3完美开心版
2020-08-05
-
jQuery漂浮抖动导航菜单代码
2017-09-17 -
jQuery手机触屏滑动导航菜单代码
2017-06-03 -
新版PTCMS4.2.8小说网站源码模板带手机端短文学网全自动采集
2020-08-05 -
PHP京东图床api接口源码 图片上传CDN加速_源码下载
2020-08-05 -
bootstrap兼容电脑手机端多级导航菜单特效
2017-05-29 -
6种jQuery导航栏滑动动画效果
2018-03-18 -
HTML5手机右侧滑动导航下拉菜单代码
2018-04-27 -
CSS3环形菜单切换动画特效
2017-04-08 -
jQuery侧边栏隐藏滑动导航菜单代码
2017-03-24 -
苹果cmsV10仿韩剧网响应式视频影视电影网站源码
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » css3动画圆形导航菜单js特效代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » css3动画圆形导航菜单js特效代码










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)