- 资源介绍

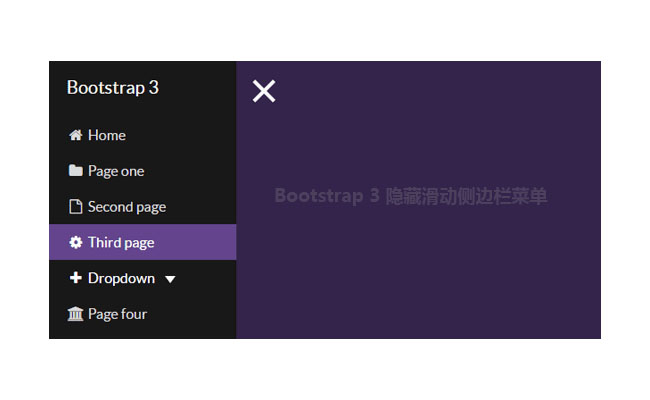
Bootstrap3隐藏滑动左侧边栏菜单代码是一款通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果。
js代码
<script src="https://img.x22t.com/file/2020/04/25/ebd366b89309395ac5c7b309cf0b1c433745.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var trigger = $(".hamburger"),
overlay = $(".overlay"),
isClosed = false;
trigger.click(function () {
hamburger_cross();
});
function hamburger_cross() {
if (isClosed == true) {
overlay.hide();
trigger.removeClass("is-open");
trigger.addClass("is-closed");
isClosed = false;
} else {
overlay.show();
trigger.removeClass("is-closed");
trigger.addClass("is-open");
isClosed = true;
}
}
$("[data-toggle="offcanvas"]").click(function () {
$("#wrapper").toggleClass("toggled");
});
});
</script>
猜你喜欢
-
WordPress网址导航主题:简洁响应式主题巴巴风格模板
2020-08-05 -
2020修复版wordpress情感文章网源码 适合做情感文章伤感文章短篇美文网站
2020-08-05 -
苹果cmsV10仿韩剧网响应式视频影视电影网站源码
2020-08-05 -
jQuery鼠标滑过导航下拉菜单特效
2018-05-03 -
WordPress主题风格淘宝客模板以灰色为主打+聚集人气和互动
2020-08-05 -
帝国cms7.5精仿土豪漫画网站源码 PC+WAP+带采集_源码下载
2020-08-05 -
jQuery+HTML5网站顶部3D翻转展开导航菜单代码
2017-10-07 -
HTML5 Bootstrap响应式手机导航下拉菜单代码
2017-08-24 -
自适应左侧手风琴下拉菜单js代码
2018-03-31 -
jQuery响应式全屏背景图片导航菜单特效
2017-07-12
-
仿MacOS苹果系统底部图标菜单动画代码
2017-06-12 -
element-ui省市县三级联动菜单代码
2017-11-22 -
jQuery+CSS3鼠标悬停动画导航菜单特效
2017-11-24 -
jQuery页面滚动左侧悬浮固定导航菜单代码
2017-06-01 -
jQuery仿天猫商品分类导航菜单切换代码
2017-11-20 -
js仿阿里云二级下拉导航菜单特效
2017-07-29 -
jQuery仿天猫商城滚动楼层导航特效
2017-06-05 -
手机端左右侧边栏菜单js特效
2017-11-14 -
Modown主题更新至4.04 WordPress资源素材付费下载Erphpdown9.83主题模板无限制免授权版
2020-08-05 -
新仿小刀娱乐网简约大气资源分享站源码 Emlog模板
2020-08-05
猜你在找
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » Bootstrap3隐藏左侧边栏菜单代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
源码库 » Bootstrap3隐藏左侧边栏菜单代码










![[7W+资源站]整站数据打包-大小30G数据资源](https://we7-cn.oss-cn-beijing.aliyuncs.com/wp-content/uploads/2021/06/1623897449-1bc98e623a6c51f.png?x-oss-process=image/resize,m_fill,h_200,w_300)